canvas绘制
不管是绘制矩形,圆形还是其他的形状,canvas绘图都是在画布上对X,Y不同的坐标进行定位
画线条:
context.moveTo(10,10);context.lineTo(150,50);线条从(10,10)的位置开始绘制到(150,50)位置结束
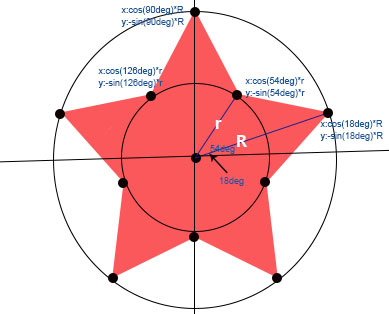
同理,五角星可以看成是由10个点有规律的连成的一条线,看图

在坐标轴中,把五角星放在两个圆形中,通过两个大小的圆,计算出每个顶点的坐标,并连接起来就可以绘制成一个五角<canvas id="straight"></canvas>
//js中对应cos,sin的值需要转换成对应的弧度来进行计算 //以上设置r=150;R=300;水平平移x=500;y=500;旋转角度rote=30;可以对函数进行封装,设置不同的值,进行变换 完美~~~记录之~留着备用~~~~~